Starbucks Rewards
As a Senior Product Designer at Starbucks, I was the UX subject matter expert for our Loyalty program. I’ve done everything from leading end-to-end programs, iterating on existing features, and creating illustration and motion assets that complement these experiences. I’ve also served as a key player in envisioning the future of Loyalty on Digital, and am currently designing an internal tool for Loyalty Campaigns that leverages AI.
Impact overview
Starbucks Rewards Landing Page redesign
Increased sign-up conversion (account sign-ups) by 8% from previous design.
Positive customer feedback, understanding, and NPS score for the Loyalty program (measured via post-launch email surveys and various external sources like online articles).
Enhanced Offers Win Experience
Increased Offers engagement
Increased average hurdles completed per user per Offer - by ~40% (0.6 hurdles to 0.84).
Increased average Offers completion rate by 3% (8% of users completing all hurdles of an Offer vs. 11% of users afterwards).
Increased click-through rate from push notifications by 5%.
Increased member retention
Increased Day 7 retention by ~2 percentage points (from 22% to 24%)
Increased Day 30 retention by 1.5 percentage points (from 10% to 11.5%)
Increased Day 60 retention by 0.6 percentage points (from 4% to 4.6%)
Internal tool for Campaign creation (with AI integration)
Details coming soon
Impact on Starbucks Loyalty overall
Aligned with Loyalty Business team on the value of looking at Loyalty more holistically within our digital ecosystem, paving the way for key conversations and initiatives for the future of Loyalty (and the future of the app).
Skills and tools used
Skills: Product Design and Strategy, UX/UI, Visual Design, Digital illustration, Motion design, Design systems, Design and accessibility specs, etc.
Tools used: Figma, Figma prototyping, Adobe Illustrator, Adobe After Effects, Notion, JIRA, Confluence, MIRO, etc.
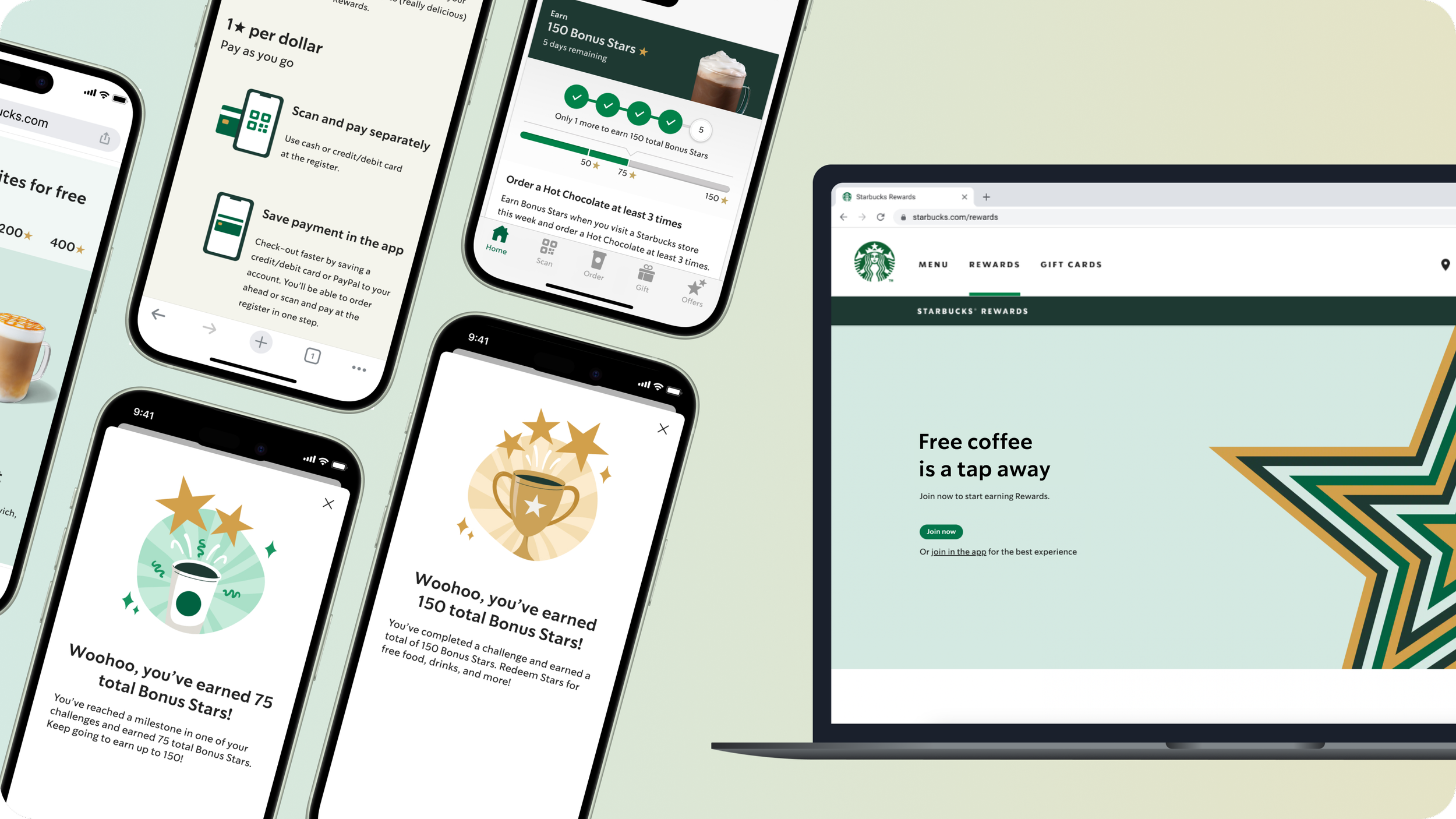
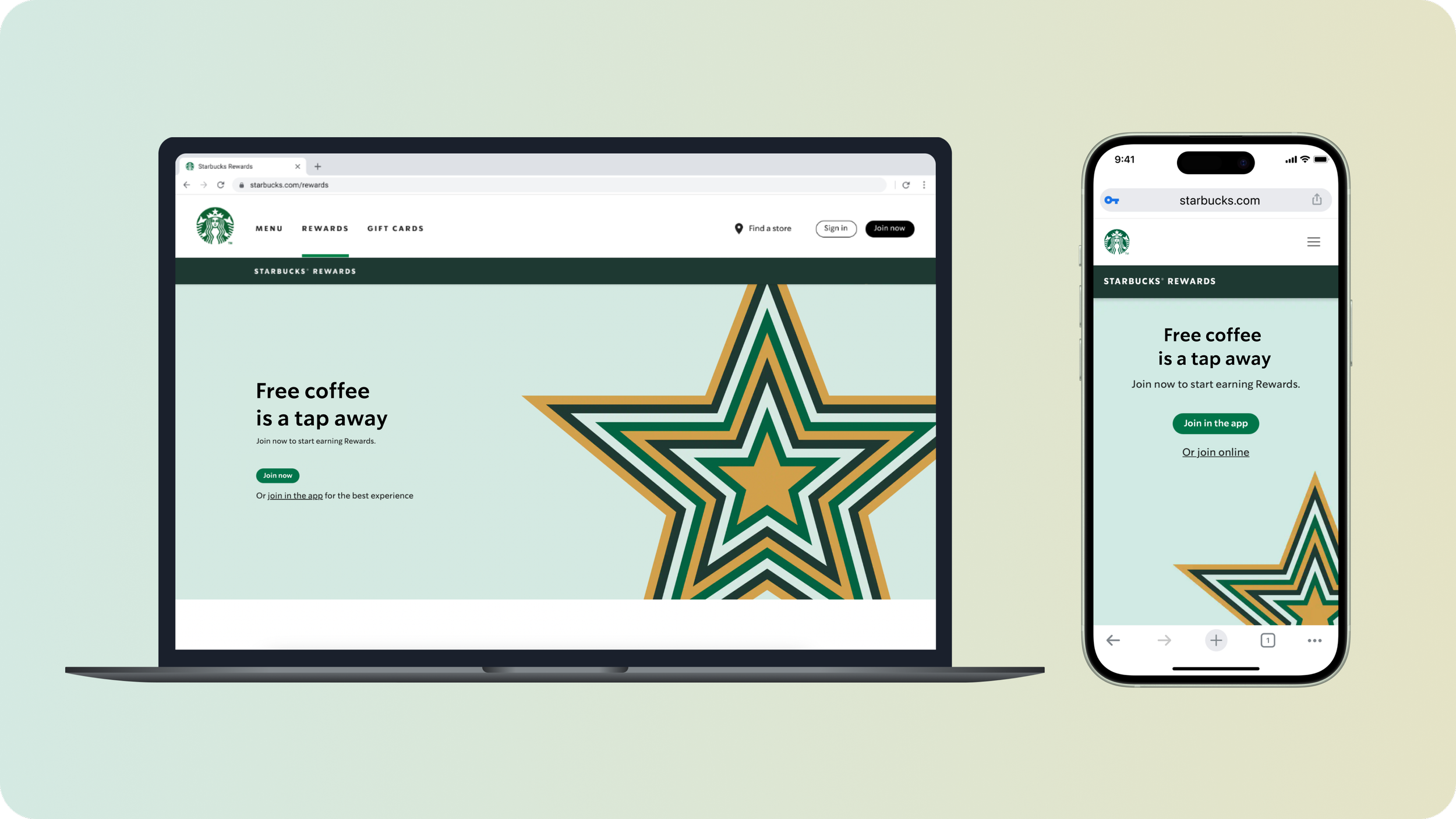
Educated customers on a huge Loyalty program uplift, through redesigning the Starbucks Rewards landing page
Context
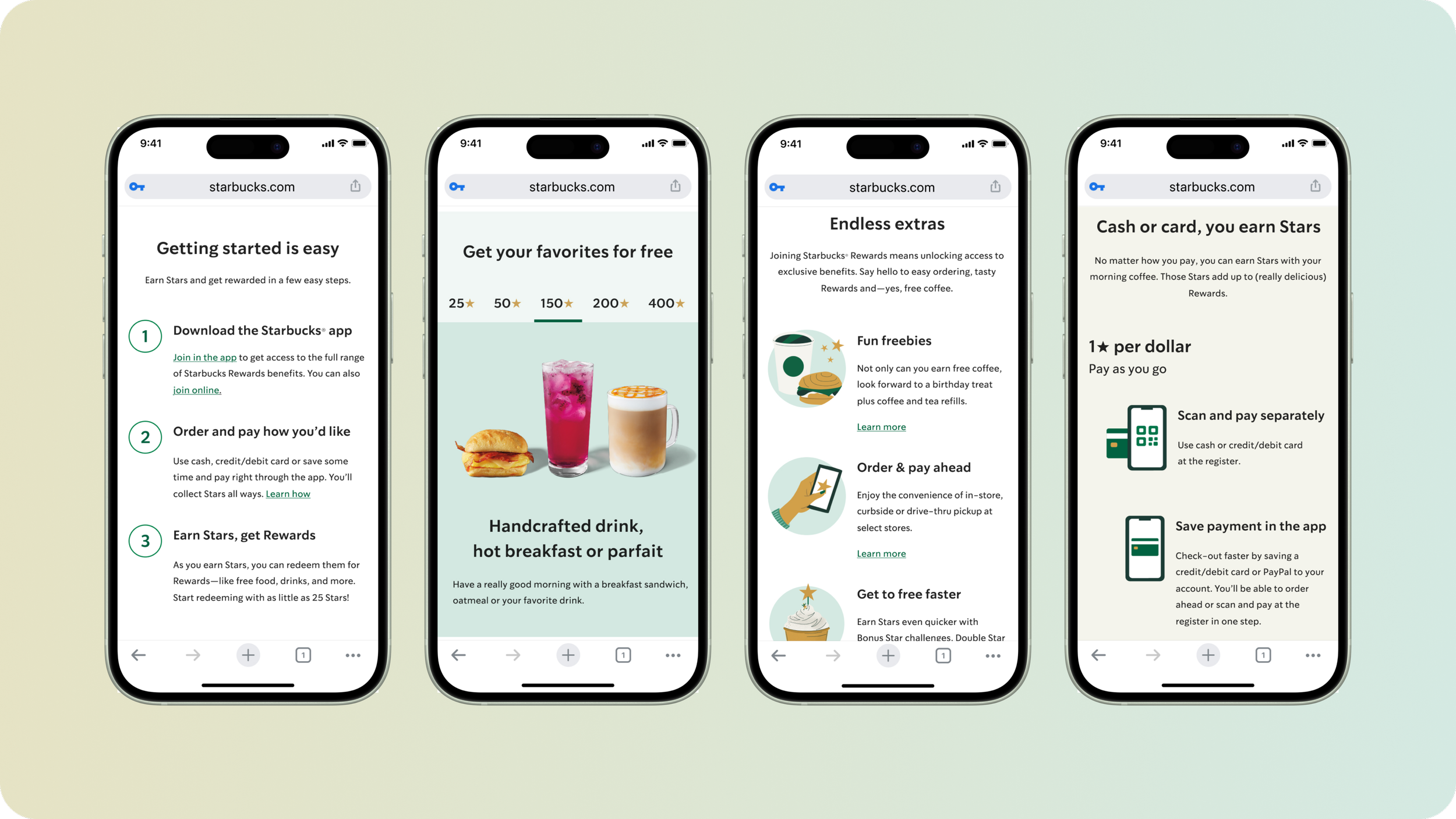
In 2020, Starbucks introduced “Stars for everyone” — a new iteration of their Rewards program. This uplift was intended to reward customers for their Loyalty in even more ways than before, allowing them to Stars by (1) adding their preferred payment method to the app and paying through there, or (2) scanning a Starbucks ID card on their app and paying with a physical card or cash.
Problem
This uplift introduced new mechanics and nuances to the Loyalty program, so it was essential we provided a way for customers to easily see and understand this information.
Goal
Provide a central place for customers to learn anything they would need to know about the Loyalty uplift.
Solution
Launched on the Starbucks Rewards landing page (this page has since been updated but still showcases some essential Rewards information laid out in this project).
Became UX subject matter expert for Loyalty
I then became the new UX subject matter expert. This required quick onboarding, learning LOTS of information in a short time on how the entire Loyalty program works, and building trust with new stakeholders and team members.
Led an initiative to make Loyalty more personalized
Problem
Through research, UX and the Loyalty team identified business and customer problems for the current state of Loyalty, all laddering up to one theme: our Loyalty program isn’t personalized enough. This limited potential in user engagement and business performance, and we identified 3 smaller themes that contributed to this:
Offers are difficult to understand and not engaging
Acquisition tactics are limited and not enticing
Engagement with Loyalty is rewarded uniformly across customer base, causing customers to not feel like their loyalty to Starbucks was “worth it.”
Goals
Make Offers easier more engaging
Increase Rewards acquisition
Make Rewards and communications more personalized
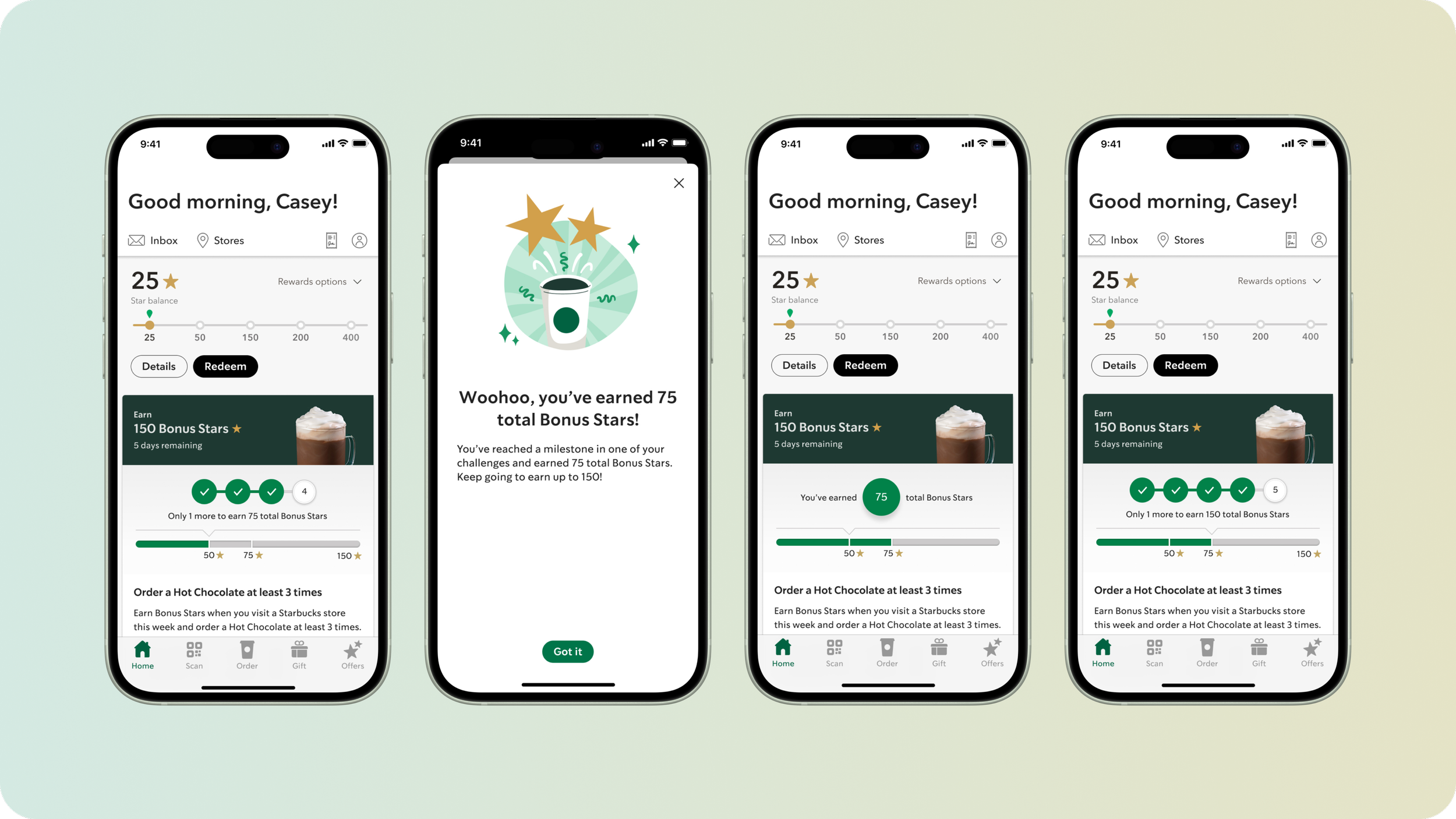
Solution 1 — Increased user engagement through uplifting Bonus Star Offers
These are essentially “ordering challenges” that customers can participate in on the app to earn Stars even quicker - earning Stars every time they reach a milestone in the challenge, or complete it.
Problem
Despite our Rewards program offering multiple types of challenges to fit different customer behaviors, customers still rarely complete them, dropping off before they even reach a milestone or after reaching the first. Within this problem, we identified foundational program mechanic and UX problems that required more research to tackle, but a quick win we identified was the “celebration” experience.
Goal
Make the celebration experience more rewarding: provide a delightful confirmation whenever customers make progress in an Offer, providing awareness and celebration so that they are encouraged to continue engaging in that Offer.
Solution
Launched on: iOS, Android
Impact
Increased Offers engagement and completion.
Other solutions
This included me leading in creating the strategy for the future of Rewards, redesigning the UX and content strategy of the Offers cards, and working in conjunction with a larger App Redesign effort.
While I’m unable to show these designs here, feel free to message me for more details!
Creating an internal tool with AI integration that enables Marketing Operations partners to create Loyalty Campaigns
Details coming soon.